常時表示されるreCAPTCHAのアイコンを問い合わせフォームのみ表示する手順をご紹介します。
目次
reCAPTCHAのアイコンを問い合わせフォームなどの必要な箇所に表示するプラグインです。
- ログインフォーム
- 登録フォーム
- コメントフォーム
- パスワード再登録フォーム
検索

キーワードにInvisible reCaptcha for WordPressを入力します。
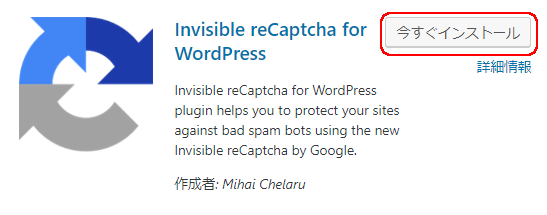
インストール
「今すぐインストール」をクリックします。

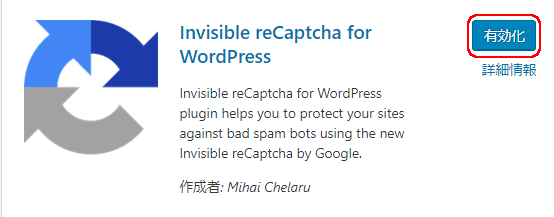
有効化
「有効化」をクリックします。

Invisible reCaptcha
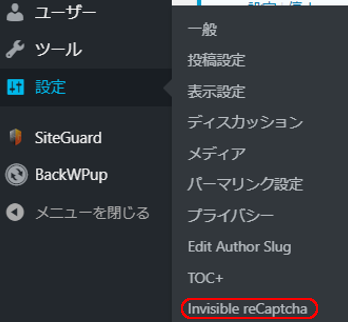
ダッシュボード>設定>Invisible reCaptchaをクリックします。

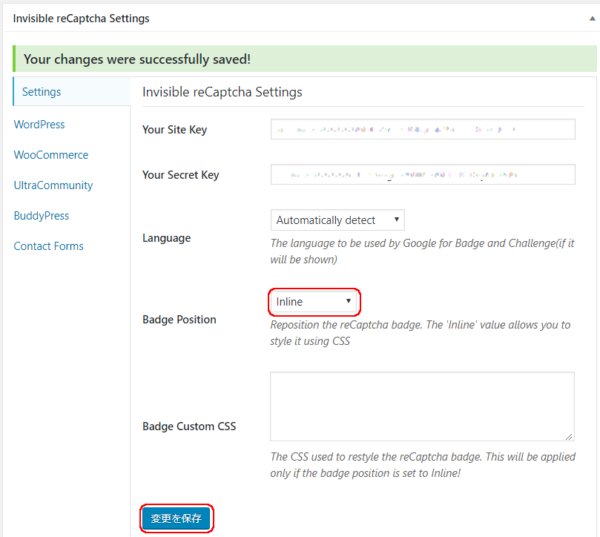
Settings
サイトキー、シクレットキー、バッジポジションを入力し、「変更を保存」をクリックします。

Badge Rosition:Bottom Right,Bottom Left,Inlineが選べ、 Inlineを選択すると、バッジは該当ページに表示されます。
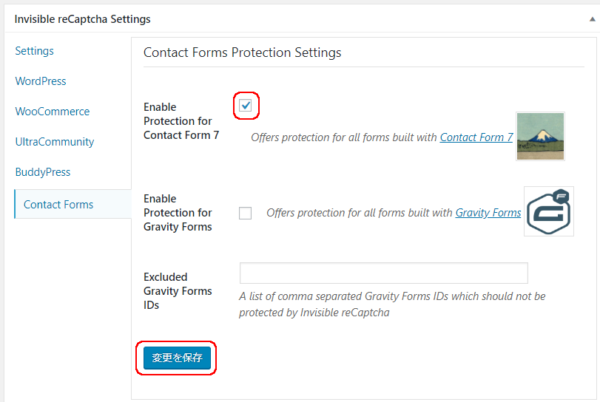
Contact Forms

Enable Protection for Contact Form 7をチェックし、「変更を保存」をクリックします。
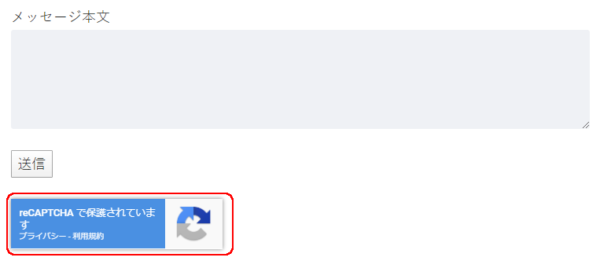
問い合わせフォーム
Badge RositionをInlineを選択すると、問い合わせフォームにバッジが表示されます。

WordPress 5.2.5では、未検証になっています。注意が必要です。
コメントフォームなどにも設定できます。
関連記事「Contact Form 7(問い合わせフォーム)のスパムをreCAPTCHAで対策」もご覧ください。
 Contact Form 7(問い合わせフォーム)のスパムをreCAPTCHAで対策
Contact Form 7(問い合わせフォーム)のスパムをreCAPTCHAで対策