画像を多様した見た目の良いサイトが増えてきました。反面、ファイルのサイズを気にしないと、スマートフォンでの表示が遅くなったり、サーバーのディスク容量を圧迫しかねないです。
- スマートフォンのサイト描画時間
- サーバーのディスク圧迫
アプリケーション不要のオンラインを利用して画像を圧縮できるサービースを使ってみることにしました。

TinyPNGは、スマートな非可逆圧縮技術を使用して、PNGファイルのファイルサイズを縮小します。
- 一度に20画像まで
- 最大5MB
- JPEGやPNG
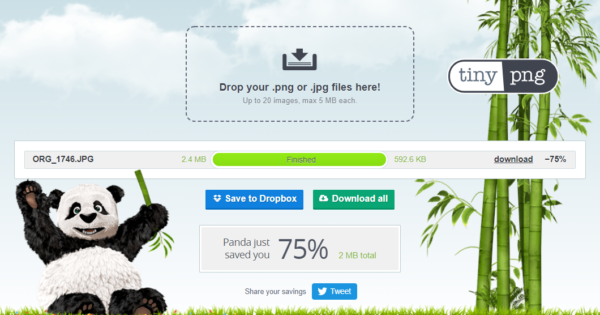
TinyPNGサイトで、画像をドラッグ&ドロップすると圧縮が始まります。終わりましたら、DownloadをクリックするとZipファイルがダウンロードされます。


画像最適化とファイル圧縮アルゴリズムを組み合わせて、画質を保ったままに、JPEGやPNGイメージを最小サイズに圧縮する賢いツールです。
可能な限りの画像圧縮率かつ画質維持を実現
- 一度に最大20個まで
- JPEGやPNG
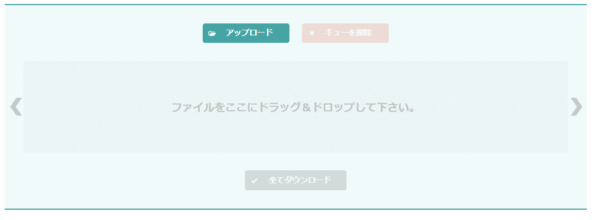
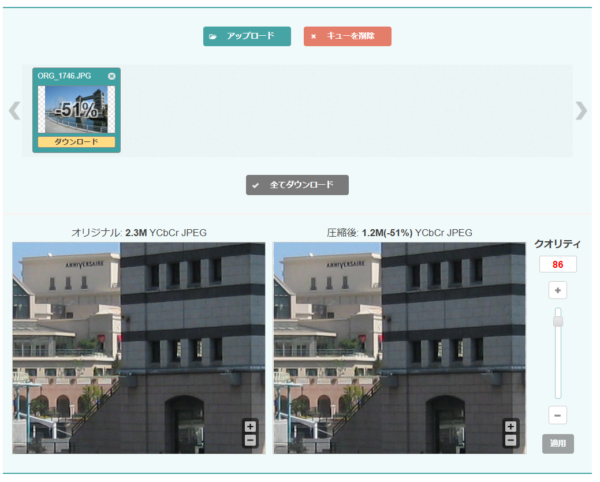
画像をドラッグ&ドロップすると圧縮が始まります。終わりましたら、画面が変わるので「全てダウンロード」をクリックするとZIPファイルのダウンロードが始ります。

プレビューを見ながらクオリティを調整できます。「適用」をクリックすると変換を開始します。


JPG、PNG、GIF画像を最高の画質と圧縮方式で圧縮します。2時間以内にすべてのアーカイブを自動的に削除します。
最大限に質を維持しつつ、できるだけ最小サイズに圧縮します。
- 未登録の圧縮制限 130MB
- JPG、PNG、GIF
- Google DriveまたはDropboxと統合
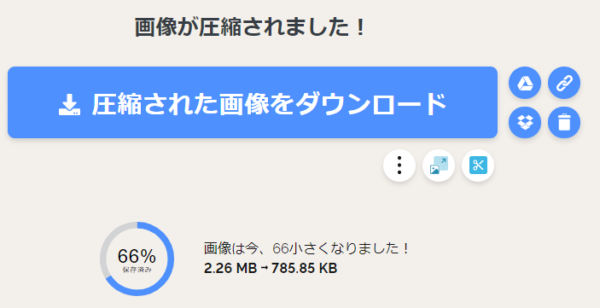
画像をドラック&ドロップし、アップロードされたら「画像の圧縮」をクリックします。終わると自動でダウンロードが開始されます。


画像もまとめて、アップロードされ、自動で圧縮が始りますので、操作の手間はあまり感じず画像サイズを小さくできました。
圧縮プラグインを使用しなくても、圧縮サイトの使用でも煩わしい感じは無かったです。画像圧縮の1つの手順と考えて良さそうです。
3つのサイトの圧縮状況を比較しましてので 参考までに。
| サイズ | ピクセル | ||
| オリジナル | ‐ | 2.25MB | 3264×2448 |
| TinyPNG | 75% | 578KB | 3264×2448 |
| optimizilla | 51% | 1.1MB | 3264×2448 |
| I Love IMG | 66% | 786KB | 3264×2448 |