画像表示の遅さは、パソコンからは気がつきにくいです。スマートフォンで、見たときに大きいサイズの画像があると表示でモタつきます。そのまま放置しておくと。最悪、ホームページ表示に時間がかかり訪問者が諦めて帰ってしまうことが考えられます。
- 記事に画像が多く、サイト表示が遅い
- サーバーの容量を圧迫
簡単に画像を圧縮するプラグイン Compress JPEG & PNG imageを解説します。
- アップロード同時圧縮
- 500枚/月まで無料
- JPEG,PNG対象
- 既存画像の一括圧縮
Compress JPEG & PNG imageを導入すれば、画像をアップロード時に、画像を自動で圧縮します。既存の画像は、一括圧縮機能もあります。
品質の低下を抑えつつ、平均して、JPEG画像は40〜60%、PNG画像は50〜80%圧縮します。
WordPressで、自動生成される画像も圧縮可能で、 500枚/月までは、無料で使用できます。 500枚を超えた場合は、有料にするか。若しくはTinyPNGサイトにて手動で圧縮する事も可能です。
プラグインを使用するにはAPIキーが必要になりますが、名前とメールアドレスを入力するだけでOKです。
プラグインをインストール
「Compress JPEG & PNG image」をインストールし、有効化します。
キーワードに「Compress JPEG & PNG image 」 を入力し、プラグインを探します。

パンダが目印です。 該当のプラグインの「今すぐインストール」をクリックし、インストール開始します。

「有効化」をクリックし、使用可能状態にします。

アカウント(APIキー取得)を作成
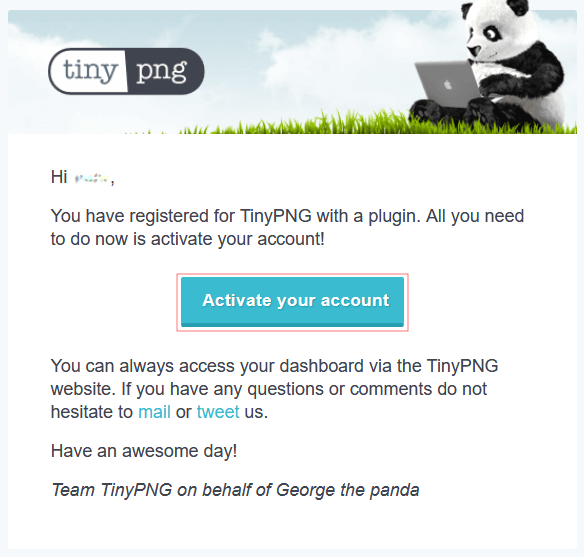
設定したメールアドレスに届いたメールに書かれているURLをクリックしアカウントをActivate化します。
「ダッシュボード」>「設定」>「Compress JPEG & PNG images」をクリックします。

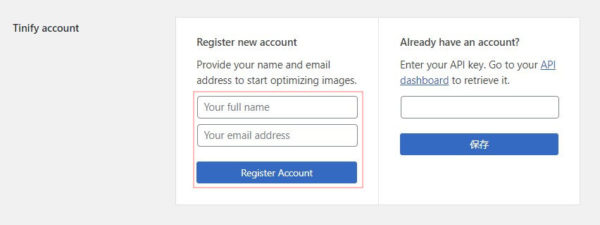
名前とメールアドレスを入力し、「Register Account」をクリックします。

- 名前
- メールアドレス
TinyPNGアカウントをお持ちの方は、右側にAPIキーを入力してください。
設定メール宛てにActivateのリンクの書かれたメールが届きます。メール記述のURLをクリックし、 アカウントをActivateにします。

- メール記述のURLをクリック
プラグインを設定
「Compress JPEG & PNG image」の写真アップロード時の圧縮と元画像・情報の引継ぎを設定します。
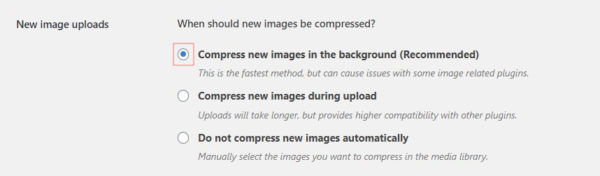
アップロード時の圧縮有無及び、圧縮する挙動を選択します。

- Compress new images in the background(推奨)
バックグラウンドで新しい画像を圧縮する(推奨)
・Compress new images during upload
アップロード中に新しい画像を圧縮する
・Do not compress new images automatically
新しい画像を自動的に圧縮しない
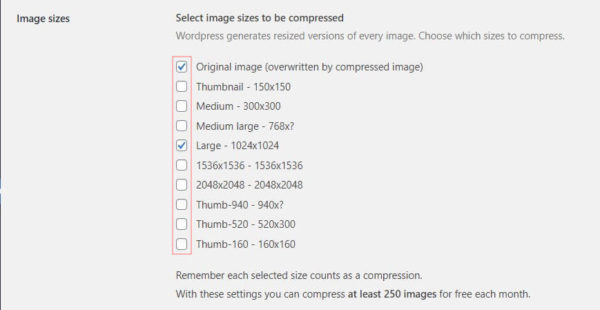
アップロード時に圧縮する画像サイズを選択します。

テーマに応じて生成される画像サイズで、2048×2048、1024×1024などファイルサイズが大きいのを設定します。
記事に使用する画像や一覧表に表示されるサムネイル画像のサイズを設定します。
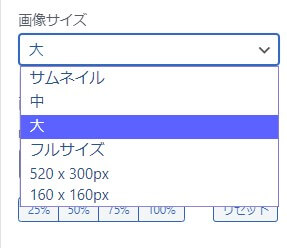
例)大サイズになります。

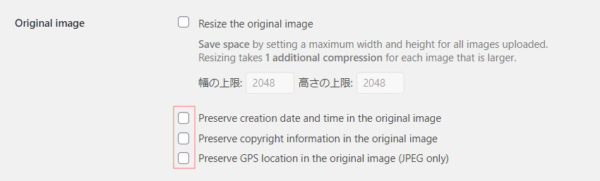
オリジナル画像の設定をします。

- Resize the original imageはチェックを外します。
- Preserve copyright information in the original imageはチェックを外します。
- Preserve GPS location in the original imageはチェックを外します。
アップロード画像を指定サイズにリサイズし、1枚のカウントを消費します。
作成日時を保存する
・Preserve copyright information in the original image
著作権情報を保存する
・Preserve GPS location in the original image (JPEG only)
GPS位置を保存する(JPEGのみ)
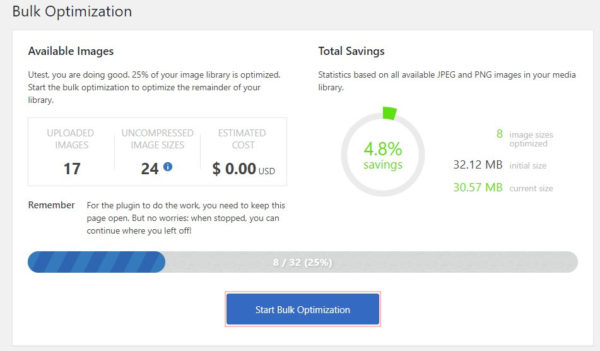
「Bulk Optimization」より既存の写真を一括で圧縮します。
「ダッシュボード」 >「メディア」 > 「Bulk Optimization」 をクリックします。

「Start Bulk Optimization」をクリックします。

- 圧縮する画像を選択
月の上限500枚を超えたら、TinyPNGサイトで画像を圧縮できます。TinyPNGサイトで圧縮しWordPressにアップロードします。多少手間が掛かりますが無料利用できます。
WordPressのテーマに応じて、生成される画像も異なります。1サイズ1個にカウントするので、画像サイズや画像の表示場所を検討して設定します。


