目次は、訪問者が、目次を見て記事の内容や、見たい書き込みを瞬時に把握でき、SEO効果も期待できます。
プラグインのEasy Table of Contentsで、簡単に目次が記事に反映されます。設定も簡単に終わります。 導入手順をご紹介します。
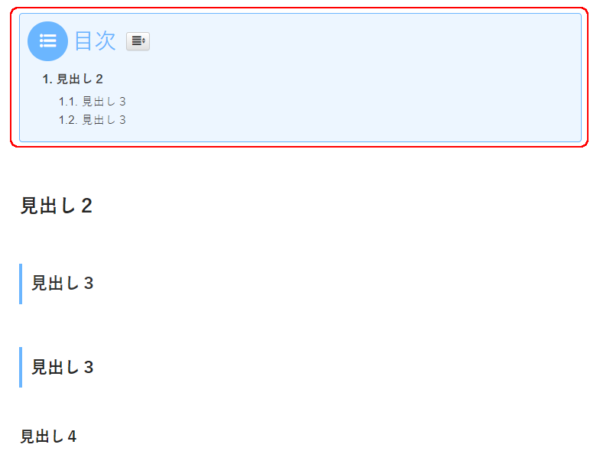
記事、固定ページ、カスタムCSSなどの見出しを解析して、目次を自動で生成します。
目次位置は、最初の見出し前後、上部、下部に設定できます。
10万以上のインストール数で、8ヶ月前に更新されています。
キーワードに「Easy Table of Contents」を入力します。

「今すぐインストール」をクリックし、インストールを開始します。

「有効化」をクリックし、有効化します。忘れずに実行します。

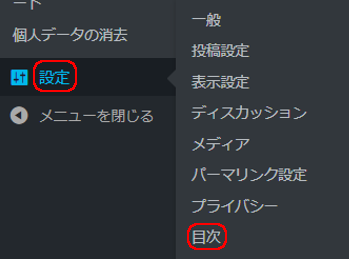
ダッシュボードの設定>目次をクリックします。

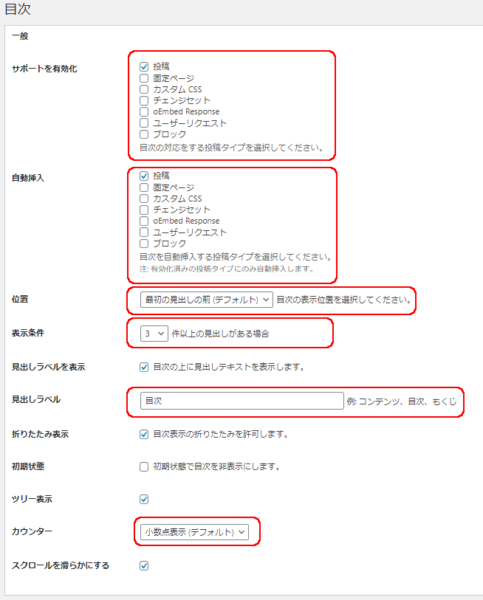
サポートを有効化、自動挿入、位置など必要に応じて変更し、「変更を保存」をクリックします。

・「サポートを有効化」、「自動挿入」は、投稿に表示したいので、投稿にチェックします。
・「位置 」 は、最初の見出し前後、上部、下部を選択します。
・「 表示条件」は、見出しの個数で、目次表示の条件設定します。
・「見出しラベル」は、目次の表示名を変更します。
・「カウンター」は、目次に表示する見出し前の番号を設定します。

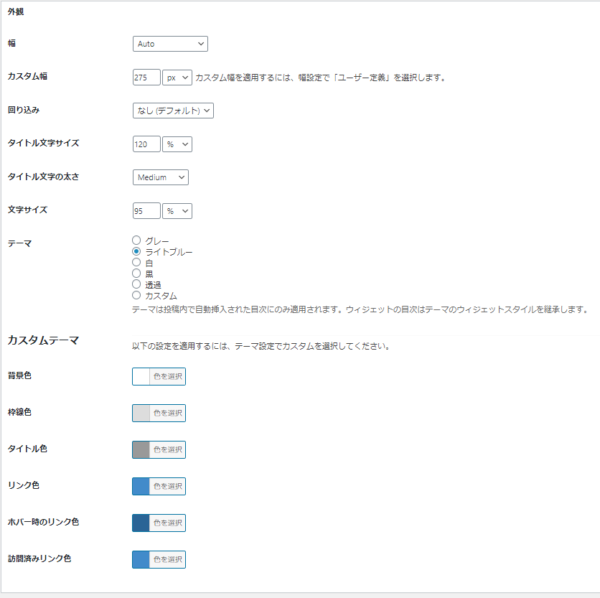
・「幅」は、Auto、固定ピクセル指定、パーセント指定、カスタムの設定をします。
・「テーマ」は、グレー、ライトブルー、白、黒、透過、カスタムを設定します。カスタムの場合は背景色や枠線など個別に設定します。

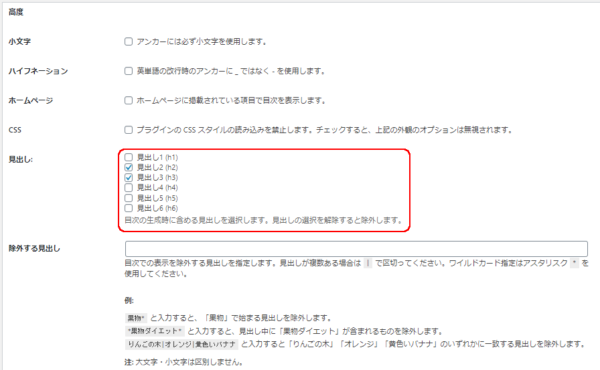
・「見出し」は、目次の対象とする見出し(h1~h6)をチェックします。

HTMLなどのスキルが無くても、綺麗な目次が自動で作成されます。設定もディフォルトで好みに応じて変更するだけと簡単です。
目次を表示させるために、記事の見出しを意識して記述するようになります。見出しを正しく記述するのでSEOにも有効的です。