WordPressで、写真を奇麗に並べて表示させたいことありますよね。エディターの機能で簡単にできますのでご紹介します。
グーテンベルク(Gutenberg)
グーテンベルク(Gutenberg)とは、WordPress5.0から採用された新しいテキストエディタになります。記事はブロックで構成され、タイトル、文字を書いたり、イメージを貼り付けていきます。
カラム
ブロックの種類には、見出し、段落、写真、リスト、テーブル、引用、カラムなどがあります。
カラムとは、一つのブロックを複数に分けて写真や文字を並べて表示することができます。
カラムは6個まで増やせます。
カラムを並べる。
例は、写真をカラム均等サイズ2個で、並べて表示とする。
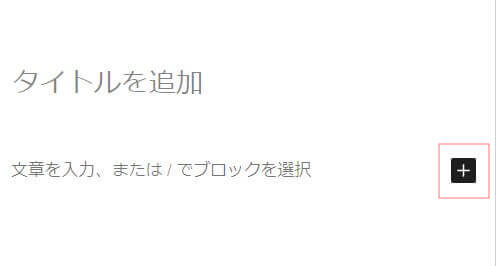
1.ブロックを選択
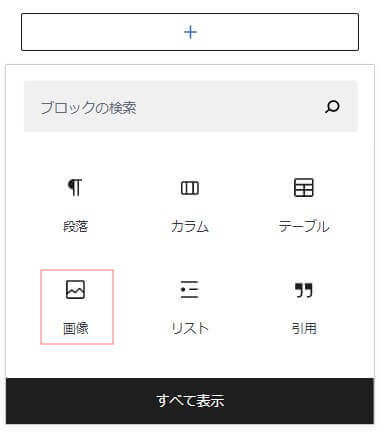
「+」をクリックし、ブロックを選択します。

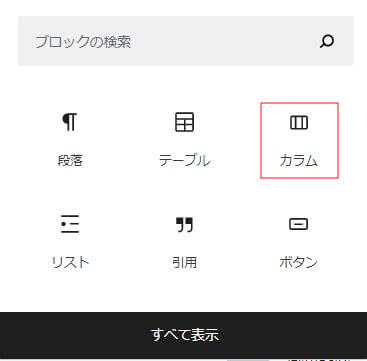
2.カラムを選択
①カラムをクリックします。表示中にカラムが無い場合は、下部の「すべて表示」をクリックします。

②すべてのブロックが表示されます。デザインまで移動し、カラムをクリックします。

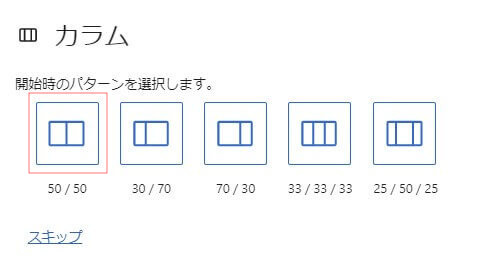
3.カラムの種類
カラムの種類を選びます。50/50の均等で2カラムをクリックします。

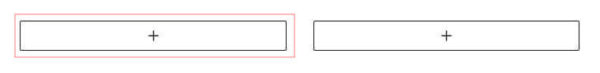
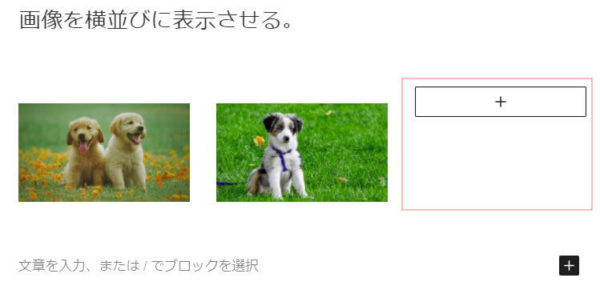
4.カラムブロック表示
2カラムのブロックが表示されます。「+」をクリックしブロックを設定します。

5.ブロックを選択
カラムに表示するブロックを選択します。「画像」をクリックします。

6.画像選択
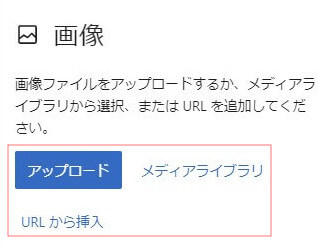
画像を選択します。「アップロード」、「メディアライブラリー」、「URLから挿入」をクリックします。選択に応じた手順を踏みます。

7.カラム表示
左右のカラムともに画像を選択すると、パソコンではこの様に写真が横並びに表示されます。
~パソコンの場合~
パソコンでは横に並んで表示されます。

~スマートフォンの場合~
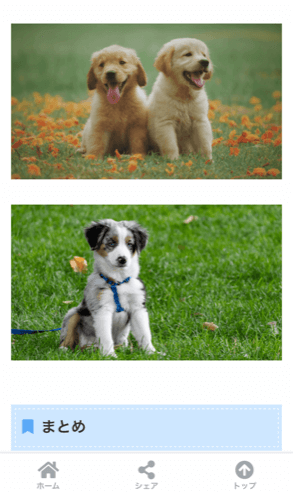
スマートフォンでは、縦に並んで表示されます。

カラムを増やす場合
カラム設定後、後からカラムの数を変更することができます。例では2個から3個に増やすものとします。
1.カラム(2個)
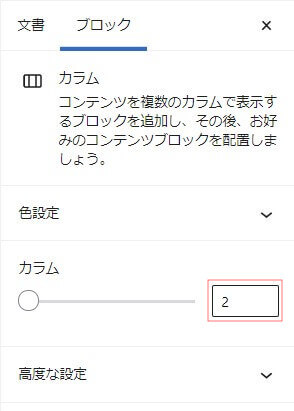
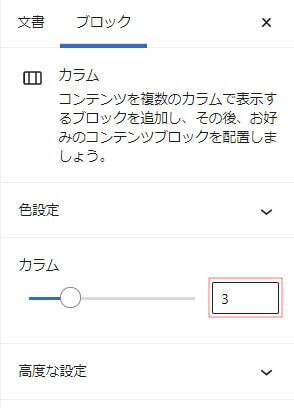
ブロック全体を選択すると、ブロックエディターの右サイドにカラム設定が表示されます。


2.カラム数変更
よりカラムの数をストライダーを移動するか数値を変更します。
カラム数を「2」→「3」へ変更します。

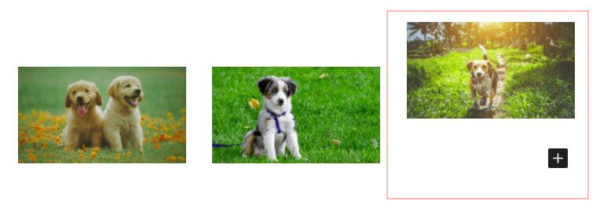
3.カラム(3個)
カラムを増やすと同時に、ブロックエディターの表示が増えます。

4.カラム表示
写真をカラム数3個で表示したイメージです。

割合を変更する場合
カラム設定後、後からカラムの割合を変更できます。例では均等のカラムから右側だけ割合を40%に変更するものとします。
1.カラム(均等)
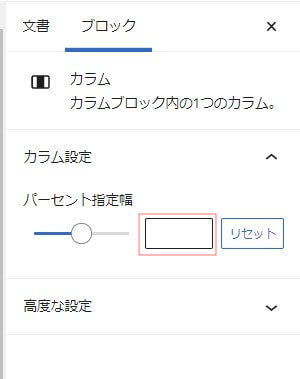
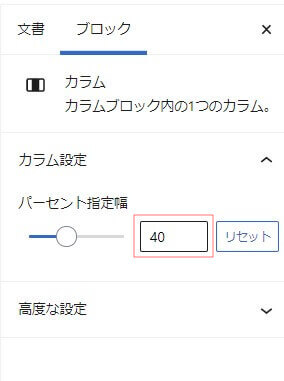
割合を変更するカラムを選択すると、ブロックエディターの右サイドにカラム設定が表示されます。


2.カラム割合変更
パーセント指定幅を「 」→「40」へ変更します。

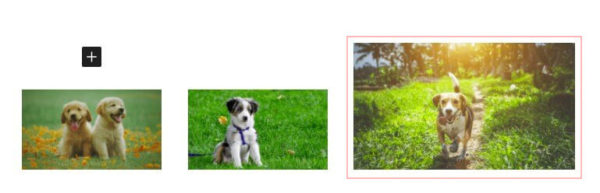
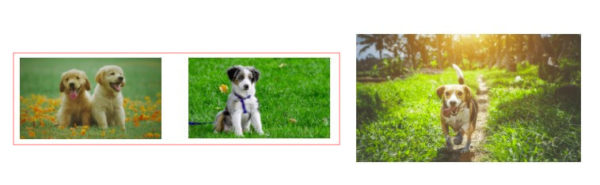
3.カラム表示
右のカラムを40%で表示したイメージです。

カラム表示位置を変更する場合
カラムの上下表示位置を変更できます。例では表示位置下から中央に変更するものとします。
1.カラム表示(下)
表示位置を変更するカラムを選択するとメニュが表示されます。垂直配置を選択すると「縦位置を上に」「縦位置を中央に」「縦位置を下に」が選べます。

2.カラム表示(中央)
垂直配置を中央にしたイメージです。

・プラグインをインストールせずに簡単に並び表示ができます。
・カラム設置後、後からでも、カラム数を増やしたり、サイズの割合を変更できます。
~カラム~




