WordPress 5.0で、提供された新エディターをご紹介します。
目次
活版印刷技術を発明したヨハネス・グーテンベルクにちなんで名付けました。
初心者にも使いやすいブロックの組み合わせが導入されました。ブロック毎に見出し、本文、写真を埋めていきます。
HTMLを意識せずに書けるため、初心者の方でも簡単に記事を書くことが出来ます。半面、慣れている方では、細かな装飾の指定が出来ずヤキモキされることと思います。
以前のエディターを引き続きご利用の方は、プラグインclassic Editerがリリースされています。
ブロックの追加、取り消し、やり直し、コンテンツ構成、ブロックナビゲーション

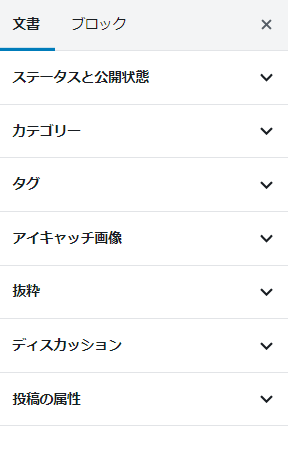
ステータスと公開状態、カテゴリー、タグ、アイキャッチ画像、抜粋、ディスカッション、投稿の属性

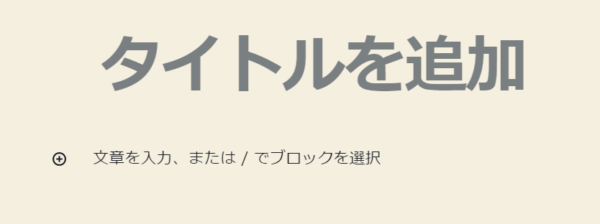
タイトルを追加、文章を入力、または/でブロックを入力

文書の入力や、ブロックを選択する場所になります。

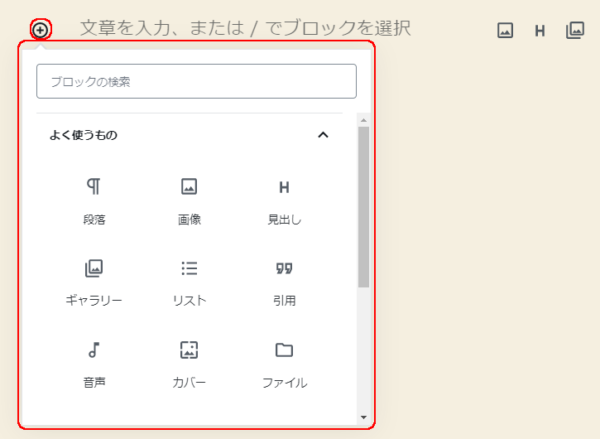
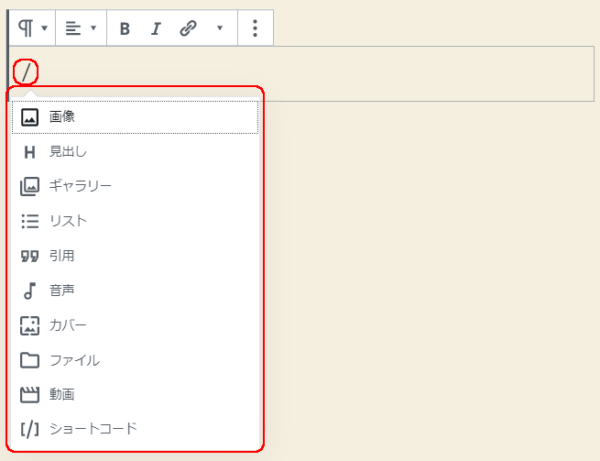
ブロックは、”/”または、+(プラス)で、ブロックのメニューから選びます。


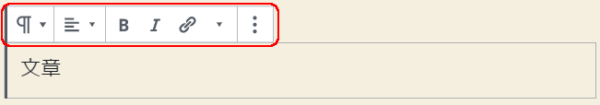
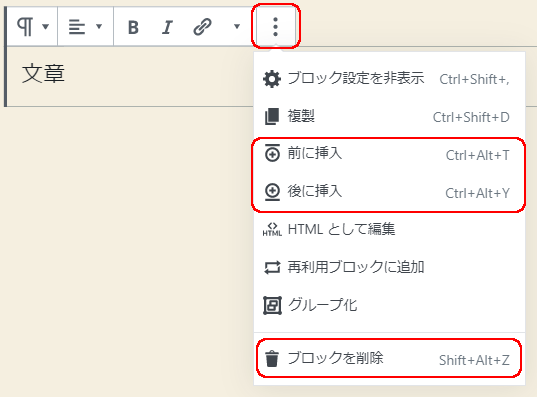
ブロックタイプまたはスタイルを変更、テキストの配置を変更、太字、イタリック、リンク、よりリッチなテキスト制御、詳細設定

タイトルを入力する場所になります。

文書の入力や、ブロックを選択する場所になります。

文章は、そのまま文字を入力します。
ブロックは、”/”または、+(プラス)で、ブロックのメニューから選びます。
「 詳細設定」よりブロック追加や削除ができます。

段落、見出し、画像、ギャラリー、リスト、引用、音声、カバー、ファイル、動作があります。


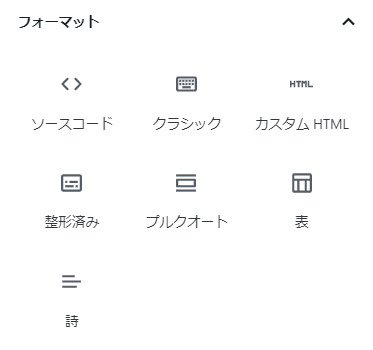
ソースコード、クラッシック、カスタムHTML、整形済み、プルクオート、表、詩

ボタン、カラム、グループ、メディアと文章、続きを読む、改行ページ、区切り、スペーサー

ショートコード、アーカイブ、カレンダー、カテゴリー、最新のコメント、最新の記事、RSS、検索、タグクラウド

youtube、Facebook、Twitter、Instagramなど



ブロックの組み合わせで、HTMLを知らなくても記事が書けるので、初心者でも簡単に操作できます。今後はゲーテンベルクが主流になりそうですし、テーブルや装飾など機能アップすることを期待しています。


