SANGO(テーマ)では、スマートフォンやタブレット用にボタンメニューを作成し操作を便利にできるフッター固定メニューをご紹介します。
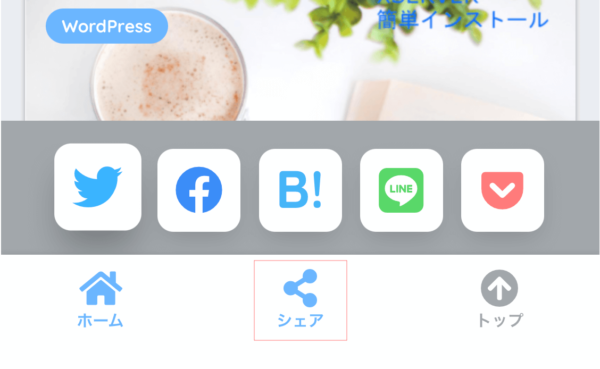
スマートフォン、タブレットでは、画面下部に固定のメニューを表示することができます。
シェアボタン用のメニューは、投稿ページとトップページでのみ表示されます。
シェアボタンを押下したイメージです。

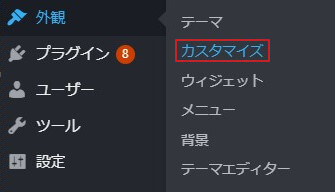
1.カスタマイズ選択
「外観」の「カスタマイズ」をクリックします。

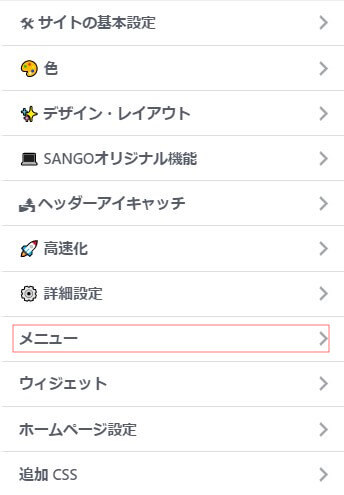
2.メニュー選択
「メニュー」をクリックします。

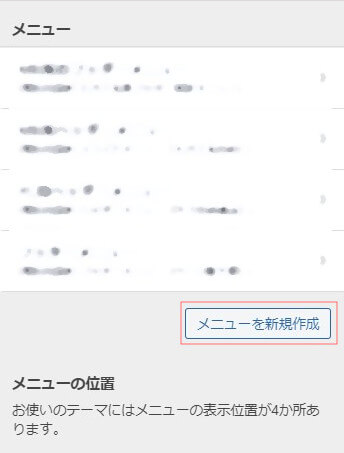
3.新規メニュー作成
メニュー一覧の下にある「メニューを新規作成」をクリックします。

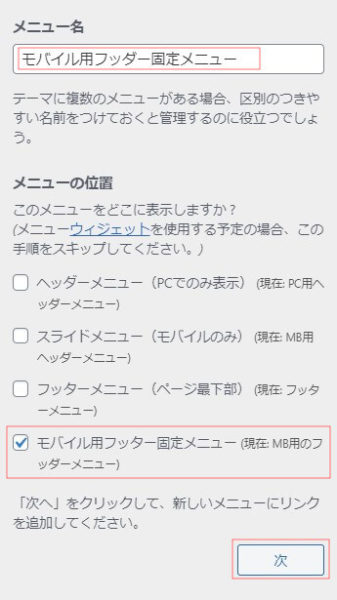
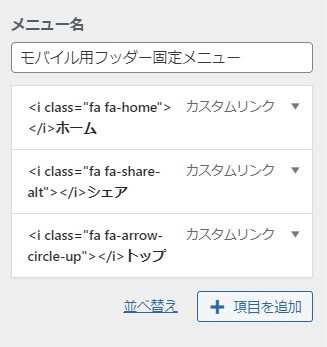
4.メニュー名入力
メニュー名を入力後、「モバイル用フッター固定メニュー」をチェックし、「次」をクリックします。

メニュー名:後で分かりやすいメニュー名にします。
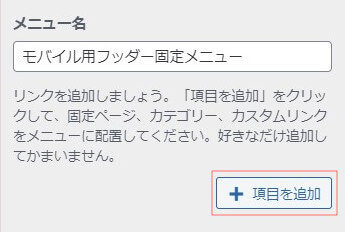
5.項目追加
「+項目を追加」をクリックします。

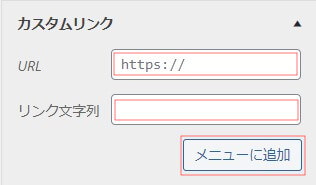
6.カスタムリンク追加
「ホーム」、「シェア」などのURL、リンク文字列を入力し、「メニューに追加」をクリックします。

・シェア → #sng_share
・フォロー → #sng_follow
・ハンバーガーメニュー連携 → #sng_menu
・トップ(へ戻る) → #
・電話ボタン → tel:123456789(電話番号)
・検索ボタン → #sng_search
・その他のページ → その他のページURL
リンク文字列(アイコン+テキスト)を入力します。
例)
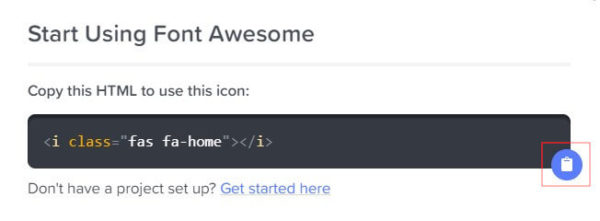
<i class=”fa fa-home”></i>ホーム
FontAwesomeより好きなアイコンを選び、アイコン下部に表示する文字を入力します。
SANGO v1.7以上をご利用の場合、あらかじめFontAwesome5が有効になっています。

7.メニュー項目
項目を追加すると一覧に表示される。必要に応じ並び替えする。

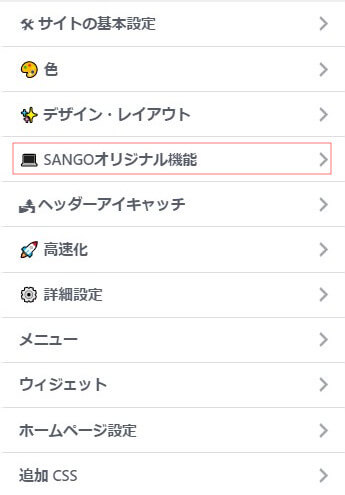
8.オリジナル機能選択
「SANGOオリジナル機能」をクリックします。

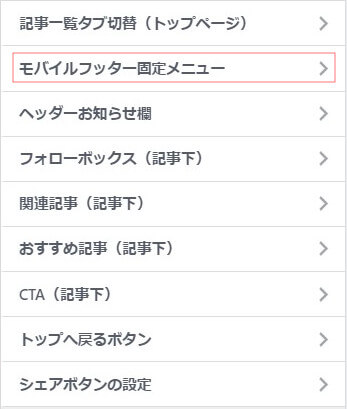
9.フッター固定メニュー選択
「モバイルフッター固定メニュー」をクリックします。

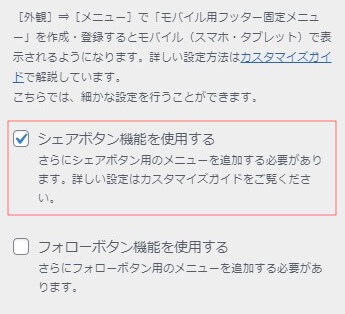
10.機能使用
先程、作成したメニュー項目の中で、「シェアボタン」もしくは「フォローボタン」を設定した場合は、該当の機能にチェックを入れます。

今回の例では、「シェアボタン」のみのケースになります。
・SANGO(テーマ)は、FontAwesomeより多彩なアイコンを選べ好みのデザインを作成できます。
・ブログ上部のメニューに戻らずに、「ホーム」「トップ」に移動できたり、シェア、フォローの機能が使える便利なメニューが作れる。


