ゲーテンベルクの表(ブロック)の機能を使えば、HTMLを記述しなくても表が作成できます。
行と列で作られています。
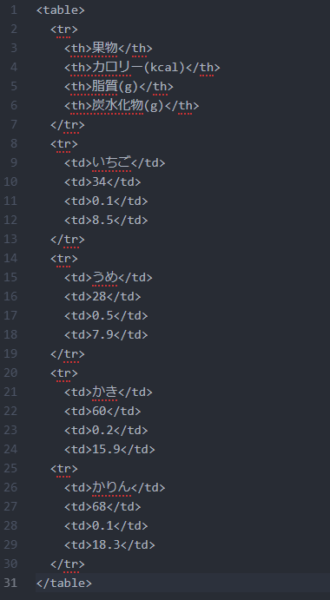
HTMLでテーブルを記述するには、以下様なタグを使います。
代表的なタグ
・ tableタグ:表を作成する範囲を挟みます。
・ trタグ:表内に1行を作成します。
・ thタグ:行内に見出しのセルを作成します。
・ tdタグ:行内にデータのセルを作成します。
簡単なテーブル記述例


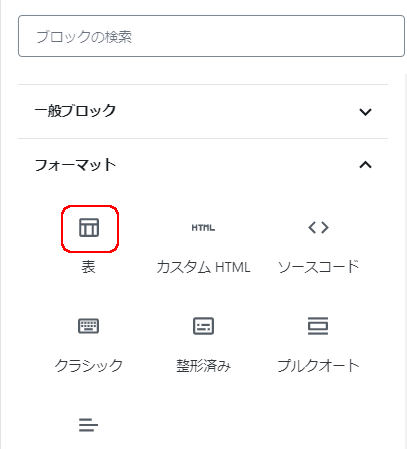
ブロック追加
「プラス」をクリックします。

表を選択
「フォーマット」>「表」をクリックします。

よく使うものに「表」があれば、そのまま「表」をクリックします。
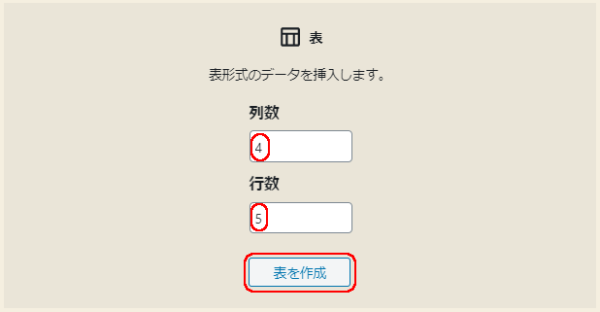
サイズを入力
「列数」と「行数」を入力し、「表を作成」クリックします。

表
表の枠が作成されます。セルに文字を入力します。

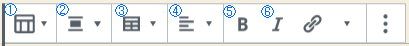
表(イメージ)


| ① | スタイルを変更 | 無地とストライプの切り替える。 |
| ② | 配置を変更 | テーブルの配置位置を変更する。 |
| ③ | 表の編集 | 行・列の追加、削除する。 |
| ④ | カラムの配置を変更 | カラムの表示位置を変更する。 |
| ⑤ | 太字 | 太字表示する。 |
| ⑥ | イタリック | イタリック表示する。 |

無地とストライプの切り替える。
| デフォルト | 行の背景 無地 |
| ストライプ | 行の背景 ストライム |
背景色は右サイドのブロックより、グレー、ブルー、グリーン、ピンクを選べます。


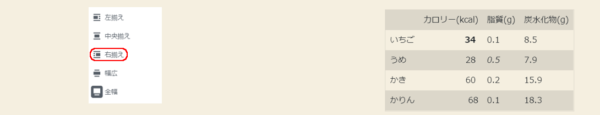
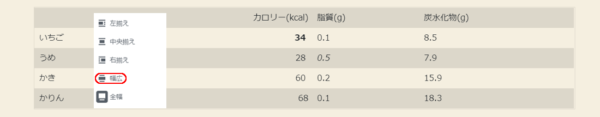
ブロック内で、テーブルの配置位置を変更する。
| 左揃え | 左に揃えます。 |
| 中央揃え | 中央に揃えます。 |
| 右揃え | 右に揃えます。 |
| 幅広 | 幅を広く揃えます。 |
| 全幅 | ブロックいっぱいに揃えます。 |
・左揃え

・中央揃え

・右揃え

・幅広

・全幅


行・列の追加、削除する。
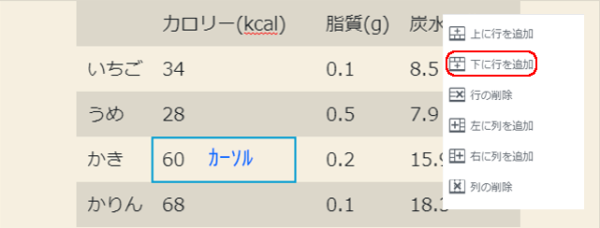
| 上に行を追加 | カーソルの上に行を追加します。 |
| 下に行を追加 | カーソルの下に行を追加します。 |
| 行の削除 | カーソル行を削除します。 |
| 左に列を追加 | カーソルの左に列を追加します。 |
| 右に列を追加 | カーソルの右に列を追加します。 |
| 列の削除 | カーソル列を削除します。 |
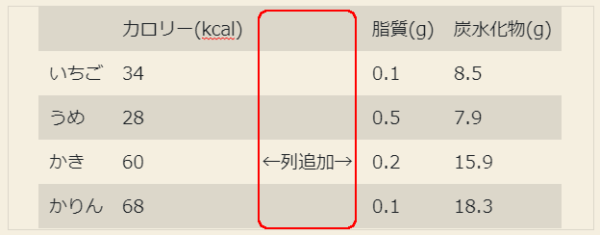
右に列を追加

追加後

下に行を追加

追加後

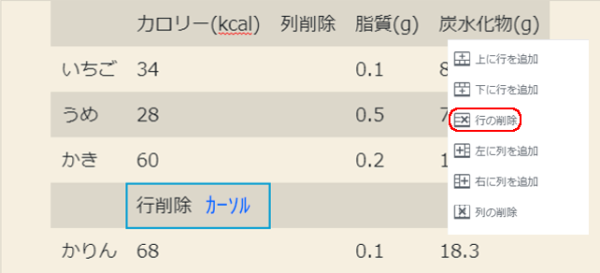
行の削除

削除後

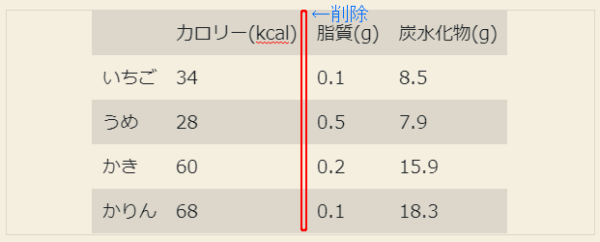
列の削除

削除後


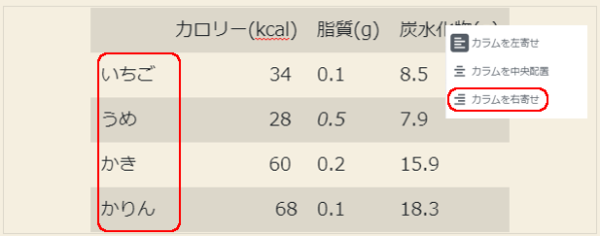
カラムの表示位置を変更する。
| カラムの左寄せ | カラム文字を左に寄せる。 |
| カラムの中央配置 | カラム文字を中央に寄せる。 |
| カラムの右寄せ | カラム文字を右に寄せる。 |
カラムの右寄せ

右寄せ後


太字表示する。


イタリック表示する。

テーブルがビジュアル的に作成できるので、初心者でも簡単です。
HTMLを記述しなくても、テーブルを表示することが可能です。列・行の追加、削除やカラムの左寄せ、中央、右寄せも出来ます。