WordPressで、HTML・Java・PHPソースコードを表示させることがあると思いますが、ソースコードが表示されい場合や
ソースコードがブロックにコピー&ペーストができなく不便だったりします。
がこのプラグイン「Enlighter – Customizable Syntax Highlighter」を使用すると奇麗に表示できます。この記事ではこのプラグインの使い方について説明します。
※以降「Enlighter – Customizable Syntax Highlighter」を「Enlighter 」と記述します。
目次
Enlighterは、最近の更新があり、インストール数も多いです。
・最終更新: 1か月前
・有効インストール数: 20,000+
Enlighterは、HTML・Java・PHP・Pythonなどのあらゆるソースコードに対応したWordPress用の構文強調表示ツールです。ハイライトは、EnlighterJS javascriptライブラリを利用して、美しいコードの外観を提供します。
PHPやCSSのスキルが無くてもデザインを変更できます。
・一般的な使用言語のサポート
・テーマカスタマイザーでテーマを変更
1.プラグイン検索
「キーワード」に「Enlighter – Customizable Syntax Highlighter」と入力します。該当するプラグインが表示されます。

2.インストール
こちらの画像に探し、「今すぐインストール」をクリックします。完了後、「有効化」を忘れずに実施します。

1.ブロック追加
「+」をクリックし、ブロックを追加します。

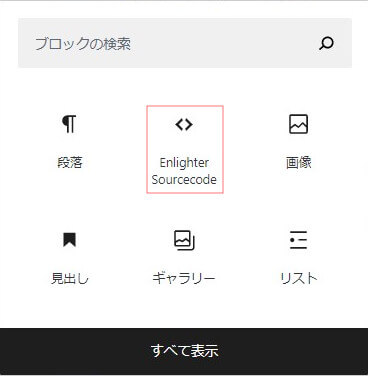
2.ブロックを選択
「Enlighter Sourcecode」をクリックします。

3.Enlighterブロック
Enlighterのブロックが表示されます。

4.コードを入力
ソースコードを入力します。もしくはコピー&ペーストします。

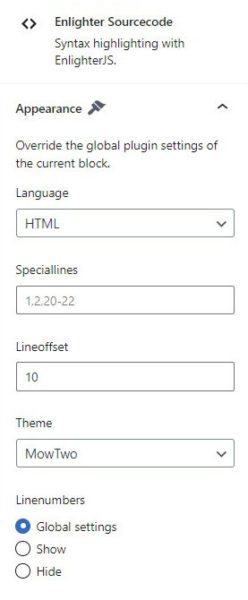
5.外観を設定
ソースコードの言語、ライン番号、テーマを設定します。

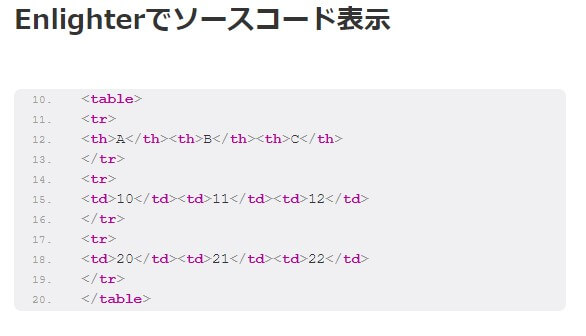
6.表示イメージ
例題では、Languageを「HTML」、Lineoffsetを「10」、Theme「MowTwo」としています。

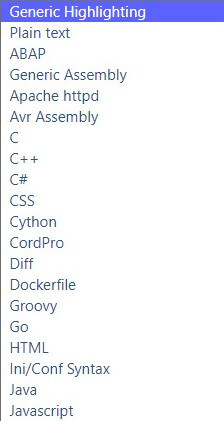
7.対応言語
C、CSS、HTML、Java、PHP、Python、SQL、XMLなど多くの言語に対応しています。



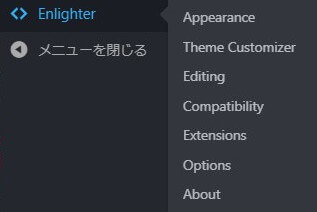
Enlighterの設定はダッシュボードの下方にあり、設定メニューは以下の様になります。
- Appearance:外観
- Theme Customizer:カスタマイズ
- Editing:編集
- Compatibility:互換性
- Extensions:拡張機能
- Options:オプション

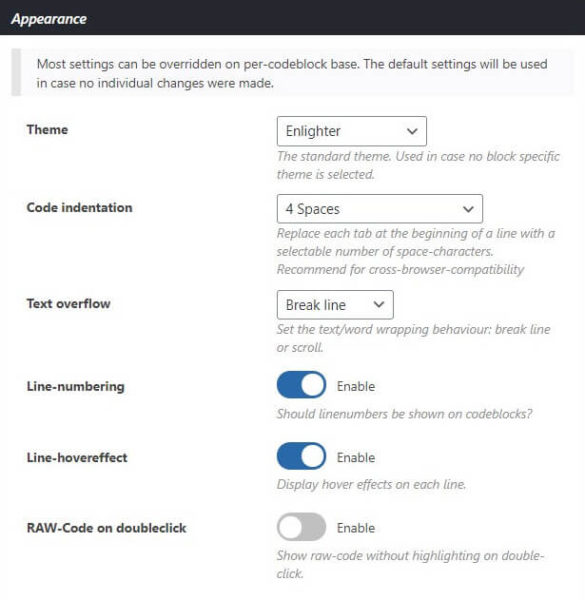
Enlighter>Appearanceの「Appearance」タブになります。

Line-numbering
行番号の有無を設定します。Disableにすると行番号が非表示になります。
(Disableの状態です。)


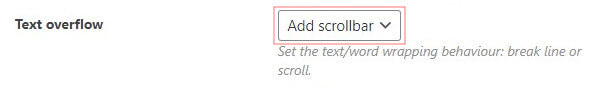
Text overflow
Break line / Add scrollberを選択します。
スクロールバーを使用する。もしくは折り返しする。(改行)
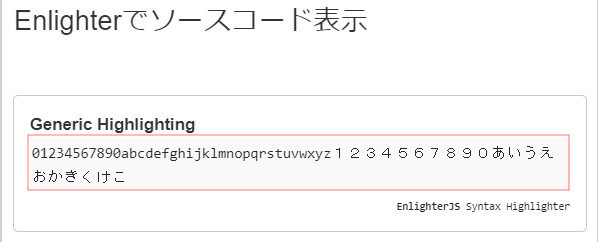
例題、右端を超える長さのソースコードを用意してAdd scrollber/Break lineの表示を確認します。

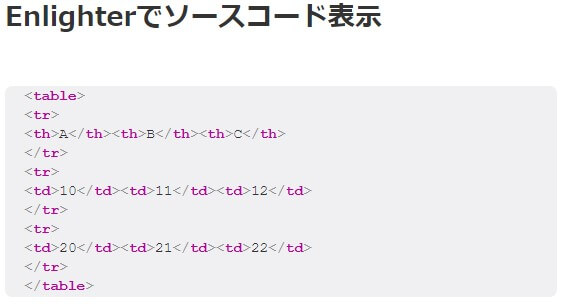
Break lineを選択した場合

ソースコードが右端まで伸びた場合は折り返し表示されます。

Add scrollberを選択した場合

スクロールバーが表示されバーを右に移動すると右の見えない部分が表示されます。


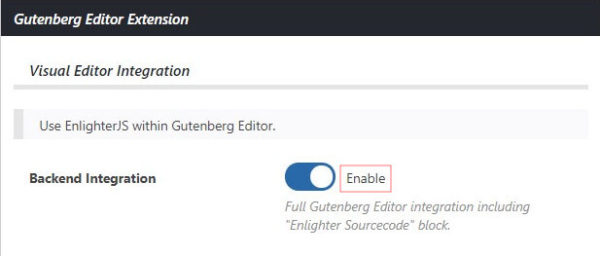
Enlighter>Editingの「Gutenberg Editor」タブになります。
Gutenberg Editorで使用する場合はEnableにします。
ディフォルトはです。

・ソースコードのリテラル、コメント、予約語などが色分け、ハイライトされ見やすく表示される。1行が長い場合はスクロールバーで行末も見られる。
・「Crayon Syntax Highlighter」が有名なプラグインですが、5年の間更新が行われていないため、「Enlighter 」を使用してみました。