インターネット上にある色々な情報の中から閲覧してもらう工夫の一つとして、アイキャッチがあります。
記事に写真を付与し、記事を目立たせるものです。
テレビ番組のCM放送前後に放送される番組のクレジットの事を言います。
WordPressのアイキャッチは、投稿の先頭や、投稿、ページ一覧表示に画像が表示されます。画像にキャッチフレーズを書き込み独自性を出すとより気づかれやすくなります。訪問の機会を増やすことにつながります。
WordPressの推奨サイズは、1200px横 × 630px縦となります。
テーマに依って、アイキャッチのサイズが異なります。
・目立たせることにより閲覧されやすくなる。
・閲覧者が記事を探しやすくなる。
・サイズが異なると自動調整され、端に文字を記述するとカットされてしまう。
・画像を編集し登録するのに手間がかかる。
テーマごとにアイキャッチ画像を表示する大きさが異なり、テーマごとの最適なサイズがあります。一部のテーマを記述しておきます。
詳しくは各テーマの紹介サイトにてご確認ください。
画像サイズ(横×縦)
- SANGO 680px × 390px
- JIN 760px × 428px
- Cocoon 320px × 180px
- Twenty Seventeen 2000px × 1200px
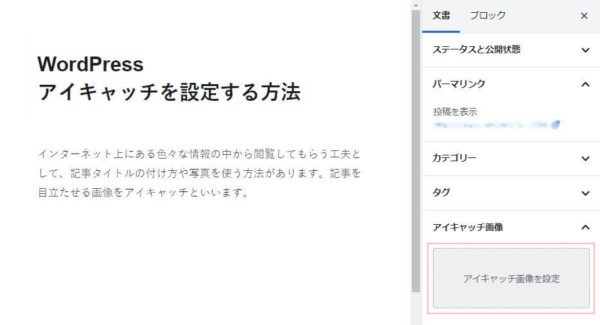
1.アイキャッチ画像選択
エディターの右側にあります。設定の「アイキャッチ画像」より、「アイキャッチ画像を設定」をクリックします。
「アイキャッチ画像を設定」が折り畳まっている場合は、「アイキャッチ画像」をクリックし表示させます。

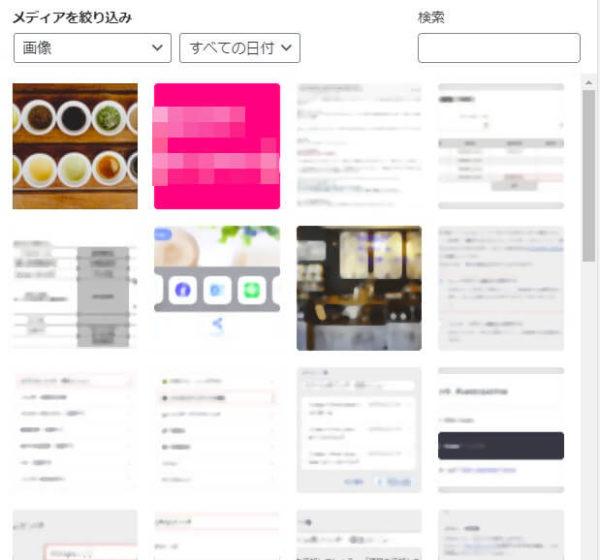
2.メディア絞込
イメージが一覧表示されます。
イメージが無い場合は、「アップロード」タブより、イメージを同時にアップロードできます。

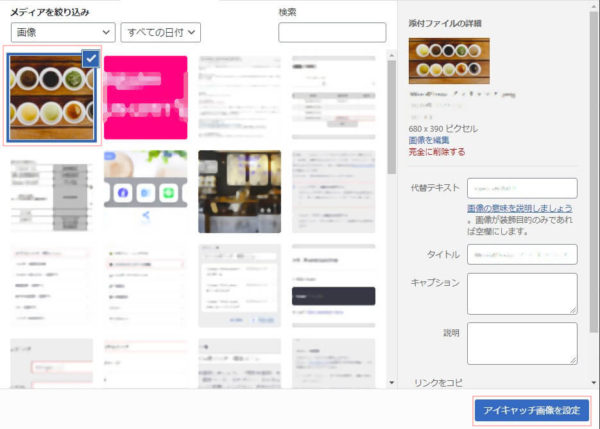
3.アイキャッチ画像設定
アイキャッチ表示する画像を選択し、「アイキャッチ画像を選択」をクリックします。
イメージのサイズがピクセルで表示されます。
何らかの理由でイメージが表示されない場合に代替テキストを入力すると良いです。

・アイキャッチは、記事を目立たせ、機会のチャンスを増やす有効な手段の一つです。イメージに文字を入れるとより効果的です。
・推奨サイズでなくても自動編集されますが、端の方に文字を入れると欠けてしまう恐れがあります。
・SNSでシェアーされると、アイキャッチ画像の端が欠けてしまい予想と異なるイメージになってしまうことも考えられます。


